PWAs, A deep dive
 Although the Faslet widget has been PWA ready from day one, we get a lot of questions from our partners and their developers about it. Here we'll dive a bit deeper into what it is, what it means for your store, and how to get one set up.
Although the Faslet widget has been PWA ready from day one, we get a lot of questions from our partners and their developers about it. Here we'll dive a bit deeper into what it is, what it means for your store, and how to get one set up.
What is PWA?
PWA stands for Progressive Web App, and is a standard for running websites feel more like Apps on devices with different screen sizes and input methods like touch. The main requirements for a website to be considered a PWA are as follows:
- It originates from a secure server (using HTTPS)
- It is installable as an application icon on your smartphone
- It registers a service worker (internal technical detail)
- It has an app manifest, which gives the browser information about your icons, name, and url
The important thing for most stores is having your app be installable. This puts your store on your customers home screen, right where you want to be!
How does this affect your store?
While PWA is a hot buzzword, what does it mean concretely for your store and the Faslet integration? Firstly, your website needs to be built on a technology that supports this. This could be something like Vue or React, but could also be just plain old html and javascript. Magento, for example, offers a library called PWA Studio, which is built on React. Depending on your store's technical implementation, it may be easy to meet the requirements.
In order to be compatible with modern web technology, Faslet provides a plain Javascript NPM and a React NPM package to install the widget in your store. Our modules are PWA compatible, and we've even put together a fun example page to prove it!
Is my store already a PWA?
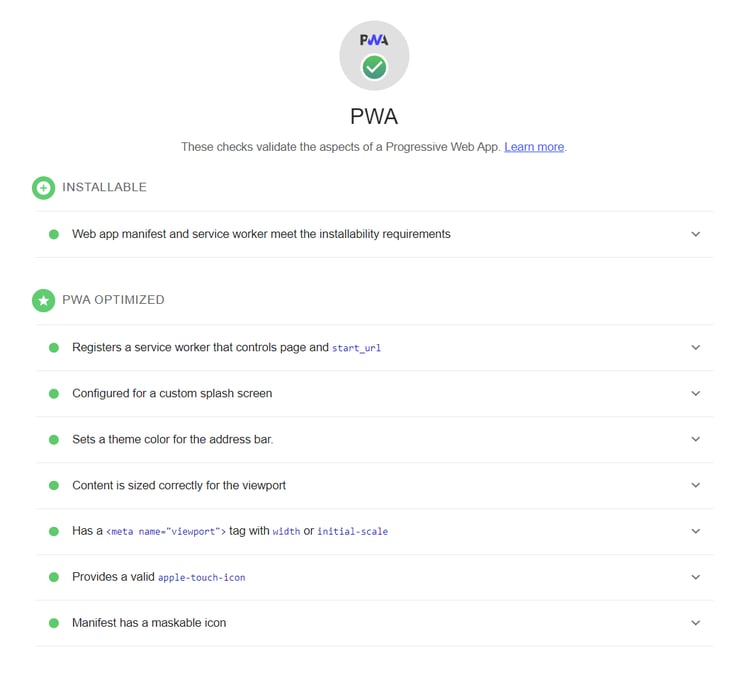
To be honest, probably not. Most platforms don't support it out of the box, and it requires some developer work to make it happen. To test if you have a PWA is very simple though. Google provides a developer tool built-in to Chrome called Lighthouse in order to check if your website is a PWA. You simply open the developer tools, go to the Lighthouse tab, select the Progressive Web App category and analyze your page load. It should give you a report, similar to the one below from our example.

Making it PWA
Making your store PWA optimized depends very heavily on your store's platform. Shopify and WooCommerce have several apps that can do this - although likely require some work to set things up, especially in WooCommerce. Developer heavy platforms like Magento, Shopware, ShopMaster and any of the CommerceClouds (Adobe, Salesforce or Optimizely) require coordination with your development team. Your developer will be able to provide you with the information you need. And however you do it, know that Faslet is ready for it!
Do you need help with the integration. You can easily book a day/time to tackle all technical questions you might have. You can count on us!





