Introduction In our previous post in this series, we covered why we chose the Vue 3 upgrade path,...
Embracing Progress: Part 1 - Upgrading from Vue 2 to Vue 3
Introduction
In the ever-evolving world of web development, choosing the right framework can be pivotal to the success of an application. Among the myriad of options, Vue.js stands out as a progressive JavaScript framework, known for its ease of use and flexibility. Since its inception by Evan You in 2014, Vue.js has gained rapid popularity among developers for its approachable syntax, reactive components, and versatile ecosystem. From small-scale projects to large enterprise applications, Vue.js has proven its mettle in the realm of front-end development.
Although Vue 3 was released back in 2020, widespread adoption has taken some time. This is mostly due to compatibility issues, existing frameworks, and the introduction of the Composition API which provides a new way to build your applications. Vue 2.x reached end-of-support in December of 2023, which has triggered many developers to upgrade. While the Vue team made this much easier over the years, it still brought many challenges.
Faslet & Vue
At Faslet, our core product, the Size Me Up Virtual Assistant is a web component, built in Vue JS. It was originally put together in 2020, using Vue 2 and the vue-class-component and vue-property-decorator libraries. Over the years, our Vue implementation has evolved, as our assistant has grown. Knowing that a Vue 3 upgrade was inevitable, a plan was slowly set in place to move our Vue 2 implementation in a direction that made the upgrade simpler. We replaced third party UI Components with internal ones that we had more control over, and when Vue 2.7 arrived on the scene, we slowly started moving components over to the composition API.
Why Vue 3?
Before we get into what we did and how we did it, the core question remains, why we did it. First we need to examine what options we had, and why we took the path we did.

Option 1: Stay with Vue 2
As already mentioned, end-of-life for Vue 2 was 31 December 2023. This doesn’t mean that we couldn’t use it anymore, but it does mean that it wouldn’t be officially maintained anymore. While the Vue team did leave the option open for paid support/maintenance via HeroDevs, we knew this wasn’t a good long term solution. As our core product, having it run unsupported code is not viable.
Option 2: Another Framework
Why is it written in Vue in the first place, you ask? Why not use React or Svelte or <insert whatever the current trend is here>? Believe it or not, this is not a decision we made based on what our developers preferred. Our assistant is a web component. This enables some very cool behavior, like using a custom <faslet-app /> html tag by simply loading an external script. This also means that it needs a custom entry point that defines this web component and doesn’t expect to be the entire application. Unfortunately, React and Svelte do not deal with this well, and although it’s technically possible, it is not easy to work with. Vue seems to be the only mature framework that treats web components as first class build targets. The other option would be to not use any framework, and use some lightweight DOM libraries potentially with a CSS framework such as Tailwind, however as a small startup, that seems like it would create a lot more maintenance than we have the bandwidth for.
Option 3: Vue 3
The most obvious choice here seems to be to stick to the Vue ecosystem. Vue 3 provides a seemingly simple upgrade path, has a growing community, and some Vue 2 code should be compatible. Vue 3 also includes some big changes that seem to future proof themselves a little, preventing another nasty upgrade any time soon. And of course, over the years of working with Vue 2, especially since the Composition API landed, we’ve grown quite fond of it at Faslet! Of course, there still are plenty of challenges that come with a major upgrade like this.
What do we hope to gain?
In choosing Vue 3, other than being up-to-date again, what are some advantages?
Composition API:
Vue 3 provides a much nicer way to build components. Although this was eventually back-ported to Vue 2.7, initially it was a Vue 3 exclusive feature. For those from the ReactJS world, Vue’s Composition API is much like React’s Hooks API. Many feel with this introduction, Vue is now a serious, large-scale competitor to React.
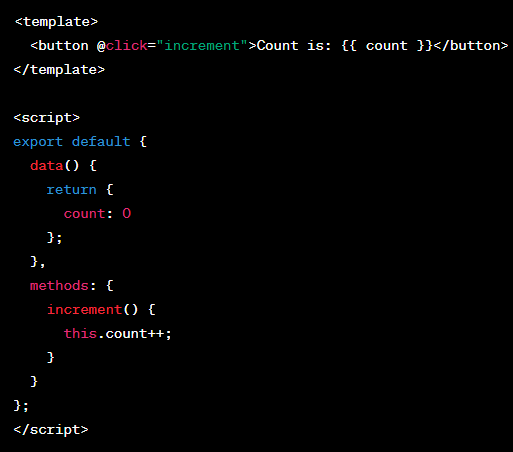
Here’s an example of how the old options API looked:

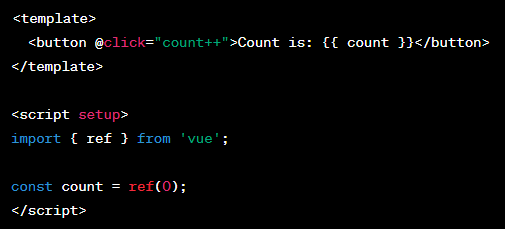
And the same code with the Composition API

Much better!
Vite & Build Performance:
Although not strictly part of Vue 3, using vite as the build toolchain is highly recommended. It is considerably faster than the old webpack based vue-cli, and is more inline with the modern trends in frontend development. As a rough benchmark, our production builds used to take over 30s to produce a bundle, and now take around 8s.
Performance
The way refs/reactivity has been done in Vue 3 is considerably different from Vue 2. Vue 3 uses a Proxy-based reactivity system, which is much faster in practice than checking object changes in Vue 2.
Conclusion & The Future
Vue 3 is still relatively fresh and has only really reached stability and maturity in the last year or so. This means that looking forward, the community will grow and Vue 3 support will improve. It’s normally a good idea to be on the current stable version of a framework, and running on old, unmaintained code poses risks. Planning, and executing an upgrade when you can afford to spend the time is much safer than having to do an upgrade when you can’t, because of an issue or worse, an incident.
In part 2 of this series, we’ll be diving into the challenges of the upgrade, what was very difficult, what was a lot of work, and what went horribly wrong - because of course it wasn’t smooth sailing!







